latihan form..
Senin, 07 Desember 2009
nahhh...
dalam entri kali ini sayah mw ngebahas sedikit tentang gmna cara'a buat form dengan html.. caranya sii cukup gampang.. yha siapin ja lahh pc,tempat yg nyaman,n klo bisa sii cemilan.. hehehe..
okeyz.. mari kita masuk ke tahap awal...
membuat form itu sebenarnya adalah perluasan dari tabel..
membuat form ini bisa dilakukan di aplikasi notepad ataupun dreamweaver ataupun yang lainnya..
lansung ajja gw kasii contoh form'nya...
html'nya dlu ya..
<html>
<head>
<title>Data siswa</title>
</head>
<body>
<br>
<br>
<table border="1">
<tr>
<td colspan="2" align="center" width="500"><font size="16">Data Siswa</font></td>
</tr>
<tr>
<td align="left" width="100">Nama lengkap</td>
<td align="left"><input type="text" name="teks1"></td>
</tr>
<tr>
<td align="left" width="100">Nama panggilan</td>
<td align="left"><input type="text" name="teks2"></td>
</tr>
<tr>
<td align="left" width="100">Agama</td>
<td align="left"><select name="s1"><option>Islam</option>
<option>Kristen</option>
<option>Hindu</option>
<option>katolik</option>
<option>Protestan</option>
</tr>
<tr>
<td align="left" width="100">Jenis Kelamin</td>
<td align="left"><select name="s1"><option>laki-laki</option>
<option>Perempuan</option>
<tr>
<td align="left" width="100">Alamat</td>
<td align="left"><textarea name="alamat" rows="8" cols="50">Jangan lupa isikan alamat anda di kotak ini !!!
</textarea>
</tr>
<tr>
<td colspan="2" align="center" width="500"><font size="16">®®®</font></td>
</tr>
<tr>
<td colspan="2" align="center" width="500"><font size="11">©©©</font></td>
</tr>
<tr>
<td align="left" width="100">Hobby</td>
<td align="left"><input type="radio" name="r1">Membaca
<input type="radio" name="r1">Menulis
<input type="radio" name="r1">Menyanyi
</tr>
<tr>
<td align="left" width="100"><font size="2">Makanan Favorit</td>
<td align="left"><input type="checkbox" name="c1">Soto
<input type="checkbox" name="c1">Bakso
<input type="checkbox" name="c1">Nasi Goreng
</tr>
<tr>
<td align="left" width="100"><input type="submit" value="SUBMIT"></td>
<td align="center"><input type="reset" value="RESET"></td>
</tr>
</body>
</html>
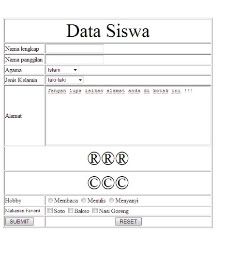
nahh hasilnya bkal jadi kya gni.. :

pasti ngeliat html'a kalian smua pada pusing dahh..
hahaha sama saya juga...
yha selamat mencoba ajja dehh... ^_^V







